미드저니의 Full body-height View에 대해 살펴 보겠습니다.
미드저니에서 프롬프트를 입력할 경우 이미지의 구도나 대상의 위치, 카메라의 촬영 기법 등 다양한 조건을 추가할 수 있습니다.
이 글의 목차
보이기
Full body-height View란
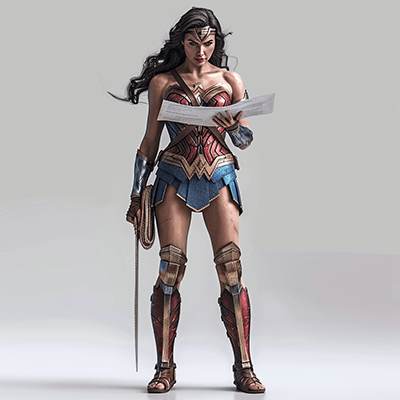
Full body-height View는 사진이나 영상에서 한 사람의 전체 신체를 바닥에서부터 머리 위까지 촬영한 것을 의미합니다.
피사체의 전체 모습을 보여주기 때문에 의상, 자세, 분위기 등을 효과적으로 표현할 수 있는 장점이 있습니다.
하지만 피사체와 일정 거리를 유지해야 하므로 표정이나 세부적인 디테일을 잡기는 어렵다는 단점도 있습니다.
미드저니에서 Full body-height View 이미지
미드저니의 프롬프트에 “Full body-height View”를 입력하여 이미지를 어떻게 만드는지 살펴보겠습니다.
Full body-height View –v 6

Full body-height View –v 5.2

Full body-height View –v 5.1

Full body-height View –v 5

Full body-height View –v 4

Full body-height View –niji

미드저니 Full body-height View 활용
프롬프트에 실제 이미지를 만들어보겠습니다.
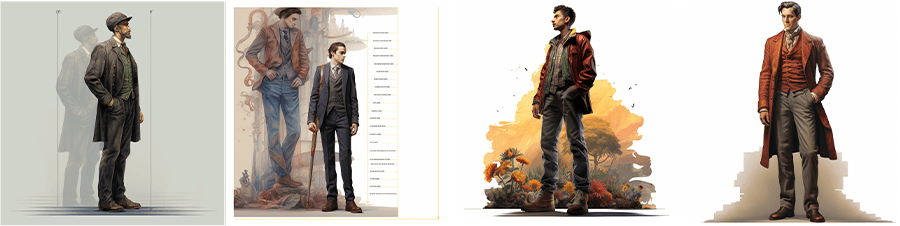
Case 1. 미드저니 Fulll body-height View : 다양한 직업/사람 이미지 제작
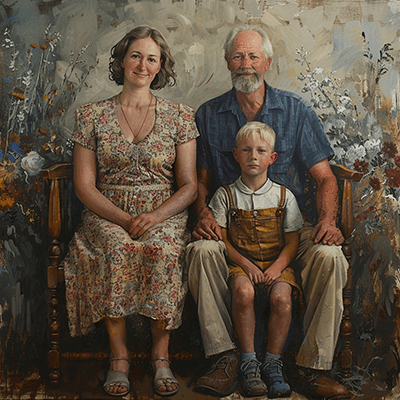
미드저니 Fulll body-height View로 다양한 직업과 동적인 움직임을 이미지로 제작할 수 있습니다.



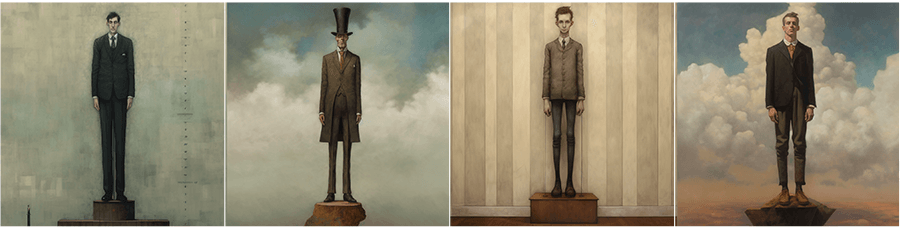
Case 2. 미드저니 Fulll body-height View : 컨셉에 맞는 화면 구성
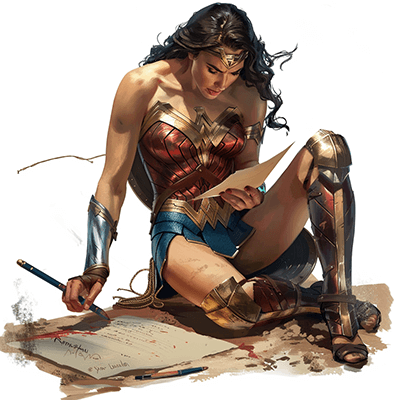
화면의 컨셉과 연출에 따라 인물의 Fulll body-height View를 다양하게 사용할 수 있습니다.





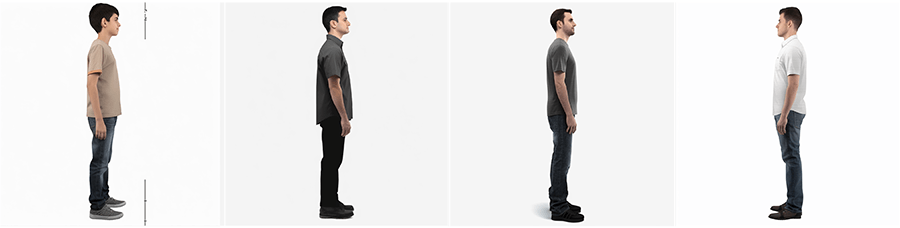
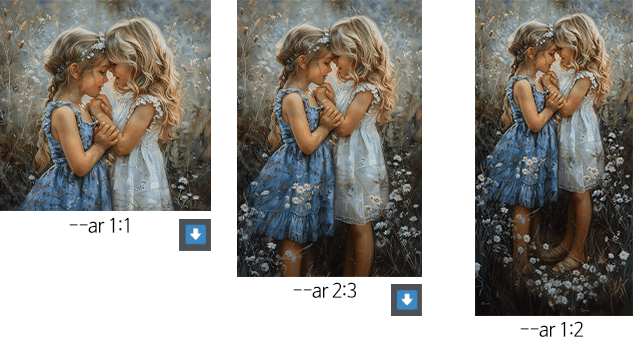
Case 3. 미드저니 Fulll body-height View : Pan으로 전신 뷰 만들기
미드저니에서 만든 원본 이미지를 한 방향으로 full body-height view 이미지로 만들 수 있습니다.
Pan 옵션을 사용해보세요.
아래 예시는 아래 방향으로 2회 사용한 결과입니다.

미드저니 프롬프트 명령어 & 스타일
- 모델버전 –v : 미드저니 모델을 변경
- 순열 프롬프트 { } : 여러 명령 프롬프트를 한번에 작성
- 이미지 비율 –ar : 이미지 비율 변경
- 이미지 확장 pan : 원본 이미지를 선택한 방향으로 확장