스타일 참조 ![]() sref는 다른 이미지에 있는 스타일과 표현을 내가 만든 이미지에 적용하고 싶을 때 사용합니다.
sref는 다른 이미지에 있는 스타일과 표현을 내가 만든 이미지에 적용하고 싶을 때 사용합니다.
이 글의 목차
보이기
 sref 사용 방법
sref 사용 방법

- 스타일 참조를 하려면 프롬프트의 뒤에
 sref와 함께 이미지의 웹주소 URL를 추가합니다.
sref와 함께 이미지의 웹주소 URL를 추가합니다. - 스타일 참조는 텍스트 프롬프트가 있을 때 적용되며 이미지 프롬프트만 있을 때는 사용할 수 없습니다.
- 다른 이미지 프롬프트는
--sref전에 먼저 표시되어야 합니다. - 여러 스타일 참조를 사용할 수 있습니다.
--sref URL1 URL2 URL3 --sref random를 사용하면 이미지에 임의의 스타일을 적용할 수 있습니다.- 이미지 URL과 관련된 내용은 이미지 프롬프트 페이지를 참고하세요.
 sref 적용 예
sref 적용 예
참조 이미지 : paper bird.png
| a bird | a bird --sref paper bird.png |
 |  |
 sw 스타일 가중치 매개변수
sw 스타일 가중치 매개변수
![]() sw로 참조한 이미지의 스타일 가중치를 설정할 수 있습니다.
sw로 참조한 이미지의 스타일 가중치를 설정할 수 있습니다.

 sw는 0부터 1000까지의 값을 허용합니다.
sw는 0부터 1000까지의 값을 허용합니다.  sw의 기본값은 100입니다.
sw의 기본값은 100입니다. sw는 한 개의 이미지 스타일을 참조할 경우 사용합니다.
sw는 한 개의 이미지 스타일을 참조할 경우 사용합니다.
개별 이미지마다 다른 가중치 할당
- 여러 개의 이미지의 스타일을 참조할 경우 아래와 같이 다른 가중치를 할당할 수 있습니다.
--sref URL1::2 URL2::1 URL3::1 - 프롬프트 요소 간의 상대적 중요도를 할당하는 다중 프롬프트를 사용하는 것입니다.
- 다중 프롬프트에 대한 자세한 내용은 다중 프롬프트 페이지를 참고하세요.
스타일 참조 버전  sv
sv
스타일 참조 기능에서는 사실 네 가지 버전이 있습니다.
이 중 원하는 버전을 선택하려면 ![]() sv 매개변수를 사용하면 됩니다.
sv 매개변수를 사용하면 됩니다.
스타일 참조 –sref 적용시 기본값은 –sv 4 입니다.

--sv 1원래 스타일 참조 알고리즘, 더 “생생한” 버전--sv 2스타일 참조의 두 번 반복--sv 3–sv 1 보다 “생생한” 업데이트 버전--sv 4–sv 2의 업데이트 버전 (기본값)
스타일을 랜덤(무작위)으로 참조
--sref random을 사용하여 미드저니가 스타일을 무작위로 선택하여 이미지를 생성합니다.
--sw는 랜덤스타일 참조와 함께 작동하여 랜덤스타일의 이미지 생성에 얼마나 영향을 미치는지 제어합니다.--sref random을 사용하여 작업을 변형하면 원래 그리드와 동일한 랜덤 스타일이 사용됩니다.
하지만 🔄 /imagine 작업을 다시 롤링하면 대신 새로운 랜덤스타일이 사됩니다.--sref random로 생성된 스타일이 마음에 들 경우, 생성된 이미지를 스타일 참조(--sref)로 사용하여 다른 프롬프트에 적용할 수 있습니다.
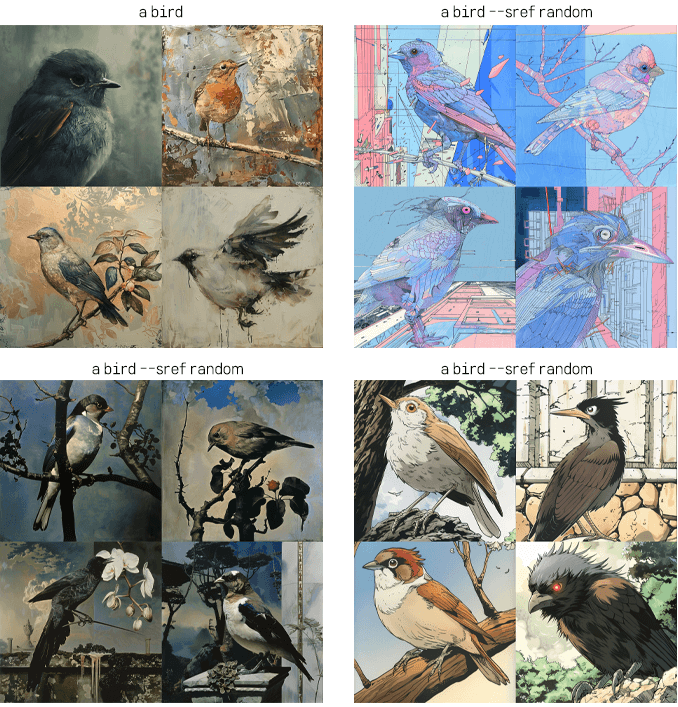
–sref random 적용 예

생성된 이미지를 비교해보면 스타일 참조하지 않은 이미지와 스타일 랜덤이 적용된 결과물은 큰 차이가 있습니다.
초기에 그리드 이미지에서는 다양한 스타일로 생성이 되는데, --sref random 경우에는 한 개의 스타일로 그리드 이미지가 생성이 됩니다.
이 스타일 참조 --sref 도 최근에 추가된 변수로 캐릭터 참조 --cref와 마찬가지로 매우 유용한 기능입니다.
캐릭터 참조 --cref와 함께 사용하면 더욱 효과적입니다.